THE RESEARCH
Imagery
Use data gathered from MODIS satellite sensors to determine where and how much the Arctic is greening or browning. Overall, as the Arctic warms it seems to be greening, meaning vegetation growth is increasing.
Growth Rings
Take samples from trees and shrubs in areas identified from the satellite data as greening and from areas that are not demonstrating any change in vegetation growth. This will help us determine what greening actually means on the ground. Which species are benefiting most from the warming?
Caribou
By looking at caribou populations and movements and combining that with our information on the growth of different vegetation, we can discover how these vegetation changes are affecting the caribou.
THE 2019 TRIP

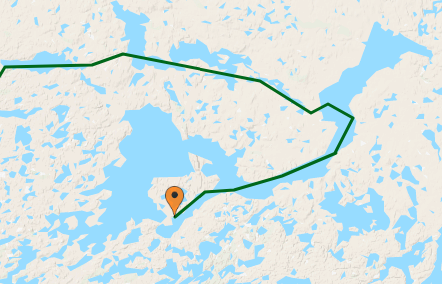
This year’s field site is approximately 100 km north of our 2018 field site. We are interested in vegetation changes taking place at and just beyond treeline, and in the Bathurst caribou herd’s range the treeline runs in a roughly northwest-southeast direction. So, even though we are further north, the landscape will be very similar to last year’s. This year’s fieldwork will begin on July 5 with day ventures in the vicinity of Daring Lake where the Tundra Ecosystem Research Station (TERS) is located and where we’ll be staying for three weeks. Overall vegetation productivity in this area doesn’t appear to have changed significantly in the past 30 years. Following our stay at TERS, we head out on the land to spend two weeks along the eastern shore of nearby Yambda Lake where Landsat and MODIS satellites have detected significant increases in vegetation productivity. You can follow our progress (via SPOT satellite beacon) on the map below.
Powered by MacTrak © www.ShaunMcCance.com
THE 2018 TRIP

The area we are studying is remote and it is hard and expensive to get here. This makes traditional travel by canoe the perfect transportation method for us. We will be immersed in the land we are studying, living in, and travelling through for five weeks (from July 16 until August 20) in the summer of 2018. Our approximate route involves landing at Jolly Lake and making our way to the south end of MacKay Lake.